이미지의 종류
1.스마트오브젝트
Smart Object(고급개체)는 일반 레이어를 벡터 속성을 가진 오브젝트 또는 레이어 변환을 해준다.
*비파괴란 : 원본 이미지의 데이터에 손상을 주지 않고 편집하는 방법

일반 레이어 : 축소 => 확대를 하면 원본 이미지에 손상이 오기 때문에 이미지가 깨져 보임
스마트 오브젝트 레이어 축소 => 확대를 해도 원본 이미지에 손상이 없기 때문에 이미지가 깨져 보이지 않음
2. Resterize Layer
-영역 일부를 삭제하거나효과를 주는 등의 편집이 가능하도록 픽셀화 시키는 과정을 '레스터라이즈'라고 한다.
-크기를 줄였다가 다시 키우면 이미지가 손상됨

스마트오브젝트 활용

포토샵CC에서 사진편집을 위해 이미지를 불러오면 위와 같이 Backgroud 레이어가 추가된다. 역기에서 톤을 보정하거나 포토샵의 각종 효과를 적용하게 되면 원본 레이어에 변형을 가져오기 때문에 새롭게 레이어를 복제해서 작업한다


스마트 오브젝트로 변환하게 되면 포토샵의 어떤 작업을 진행하더라도 원본 속성을 그대로 유지하며 특정기능들을 활용할 때 더욱 유연한 사진편집이 가능하게 된다
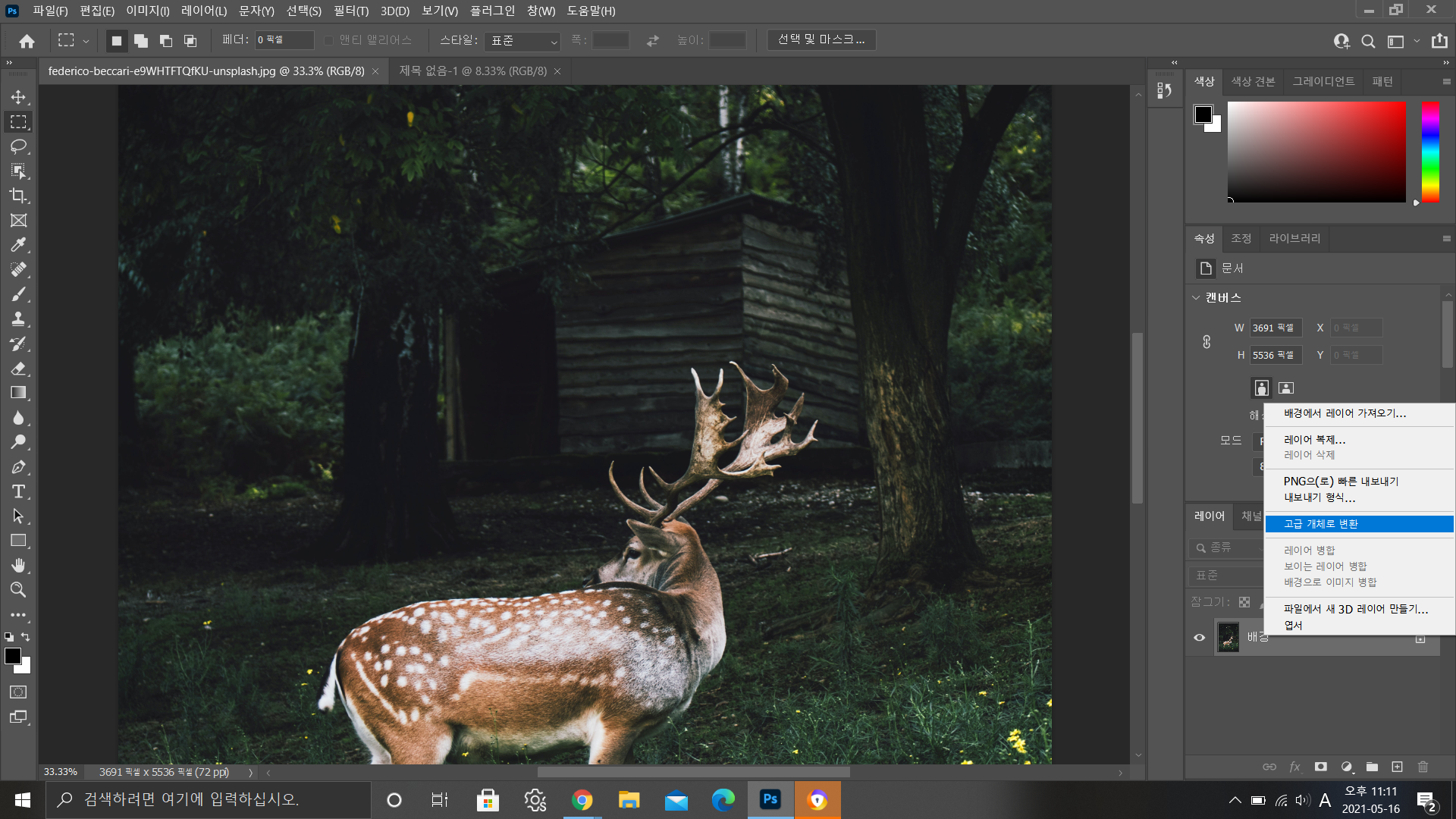
스마트오브젝트(고급개체)로 변환하려면 영문메뉴에선 [Layer]-[Smart Objects]-[Convert to Smart Object]메뉴를 클릭해서 변환하거나, 마우스 오른쪽 버튼을 누른후 [Convert to Smart Object]메뉴를 클릭한다


사진 편집 작업을 진행하다가 작은 크기의 인터넷 섬네일을 만들기 위해 크기를 줄였다가 다시 인쇄 용도로 쓰기위해 크기를 확대했다고 가정하고 각각 어떤 변화가 발생되었는지 비교해보겠다.


이러한 경우 처럼 단순히 크기를 조절할 때 뿐만 아니라 필터 효과를 적용하거나 톤을 보정할 때 매우 유용하게 쓰일 수 있다.
일반 레이어와 스마트오브젝트 두 레이어의 스케일을 80% 줄인후 다시 100%확대를 했을때 일반 레이어 이미지는 손상이 되었고 , 스마트 오브젝트 레이어는 원본 해상도를 보존하기 때문에 이미지 손상이 없음을 알 수 있다.

현재 작업하고 있는 파일 내 새로운 사진을 추가해보겠다. 여러가지 방법을 활용할 수 있지만, 가장 직관적이고 간단한 방법이 바로 드래그앤드롭이다.
파일 탐색기를 통해 원하는 사진을 찾고 그냥 포토샵 작업화면에 드래그해주면 되기 때문에 간편하고 빠르다.

이렇게 추가한 사진은 Free Transform이 적용된 상태로 추가되므로 현재 작업 크기에 맞춰 크기와 위치를 빠르게 조절해 줄 수 있다.

엔터키를 눌러 적용하면 스마트오브젝트 속성으로 추가되는것을 확인할 수 있다.
사진편집 작업을 한다면 반드시 스마트오브젝트 활용하는 습관을 가지는 것이 좋다. 직접적으로 브러쉬를 쓰거나 Vanishing Point와 같이 적용할 수 없는 경우 레이어를 추가해서 브러쉬를 활용하거나 복제후 Rasterize Layer로 변환 후 작업 하면 된다.
스마트 오브젝트는 여러개의 레이어를 하나의 스마트 오브젝트로 변경할 수 있다. 원본 레이어들이 손상되지 않도록 보확을 친다고 이해하면 될 거 가다.
원본을 보호하고 있는 보호막을 벗겨내지 않으면 절대로 수정을 할 수 없게 된다.
스마트 오브젝트 레이어 아이콘을 클릭해서 원본 레이어 편집 파일을 열어준다. 여기서 원본을 수정후 Save를 하면 자동으로 스마트 오브젝트 (고급개체)에 반영이 된다.
Smart Object 만드는 방법 3가지

Free Tranform 속성 유지

Smart Object로 변환했을 때 가장 편안한 기능이 이기능이지 않을까 생각한다.
오브젝트를 변형을 할 때 [Free Transform]기능을 사용해서 오브젝트 모양을 변형한다.
오브젝트 모양을 변형한 후 다시 모양을 변형을 해야 할 때 스마트 오브젝트는 오브젝트 모양에 맞게 Transform 속성이 유지가 된다. (모양을 지속적으로 변형을 해야 하는 경우 너무 편리하다.)
Transform속성이 초기화 돼서 모양 수정이 어렵다는 단점이 있다.

여러개의 레이어를 한번에 잡고 Free Transform 기능을 실행하면 제대로 모양 변형이 안되는 것을 알 수 있다.

이럴 때 Smart Object(고급개체)로 변환하면
쉽게 원하는 대로 Free Tranform으로 모양을 변형할 수 있다.
건물 모양에 맞게 간ㅍ나을 넣거나 이미지를 넣을때는
Smart Object로 변환해서 작업하는 것이 좋다.
'디자인 기본 이론' 카테고리의 다른 글
| 7. 색의 3요소& Adjustment (0) | 2021.05.22 |
|---|---|
| 6. 블렌딩 모드 (0) | 2021.05.20 |
| 4. 웹 용 이미지 포멧 알아보기 (0) | 2021.05.16 |
| 3.해상도 (0) | 2021.05.14 |
| 2.비트맵(Bitmap) 과 벡터(Vector) (0) | 2021.05.14 |